搜索框代码 下拉
在现代网站设计中,搜索框是一个必不可少的元素。它帮助用户快速找到他们需要的内容,提高了网站的可用性和用户体验。在这篇文章中,我们将讨论搜索框代码中的下拉功能。
什么是搜索框的下拉功能?
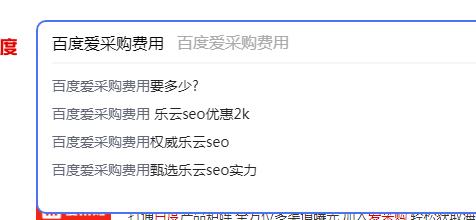
搜索框的下拉功能是指,在用户输入搜索关键字时,搜索框下方会出现一个下拉列表,列出与搜索关键字相关的一些选项。这些选项可以是最常搜索的关键词、网站上的不同页面或内容分类等。
下拉功能可以帮助用户更快地找到他们需要的内容,也可以提供更多的搜索选项,从而提高用户的搜索体验。
如何实现搜索框的下拉功能?
实现搜索框的下拉功能需要一些基本的HTML、CSS和JavaScript知识。以下是一些基本的步骤:
在HTML中创建一个输入框元素和一个下拉列表元素。
使用CSS将下拉列表元素隐藏。
使用JavaScript监听输入框的输入事件,并根据用户输入的关键字动态生成下拉列表中的选项。
当用户选择下拉列表中的一个选项时,将该选项的值赋值给输入框。
一些实用的搜索框下拉功能
除了基本的下拉列表,搜索框的下拉功能还可以更加丰富多彩,提供更多的搜索选项。以下是一些实用的搜索框下拉功能:
自动完成搜索词:当用户输入关键词时,自动完成搜索词可以在下拉列表中列出最常搜索的关键词,从而提高用户搜索效率。
搜索历史记录:当用户在网站上进行多次搜索时,搜索框下拉列表可以列出用户最近搜索的关键词,方便用户再次搜索。
搜索建议:当用户输入关键词时,搜索框下拉列表可以列出与该关键词相关的一些搜索建议,从而提供更多的搜索选项。
总之,搜索框的下拉功能可以提高用户的搜索效率和体验,也是现代网站设计中不可或缺的一个元素。希望这篇文章可以帮助您更好地理解搜索框下拉功能的实现和应用。