下拉框快速搜索
在现代的网页设计中,下拉框成为了一种十分普遍的元素。我们可以在各种网站上见到它们的身影,例如搜索引擎、电商网站、社交媒体平台等等。下拉框的设计不仅仅是为了美观,更是为了提供更好的用户体验。而在这篇文章中,我们将探讨如何利用下拉框实现快速搜索功能。
什么是下拉框快速搜索?
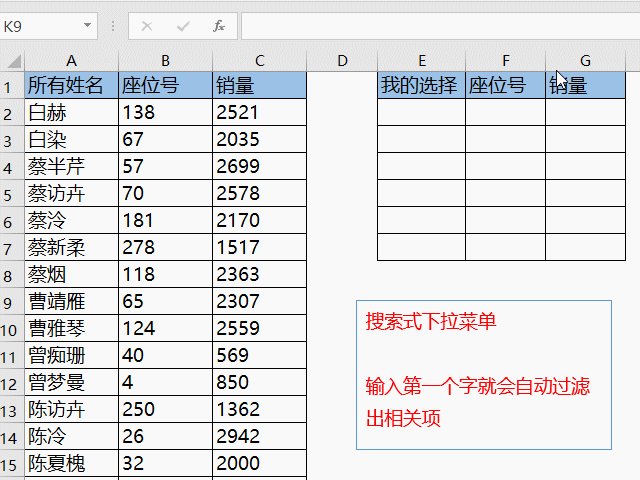
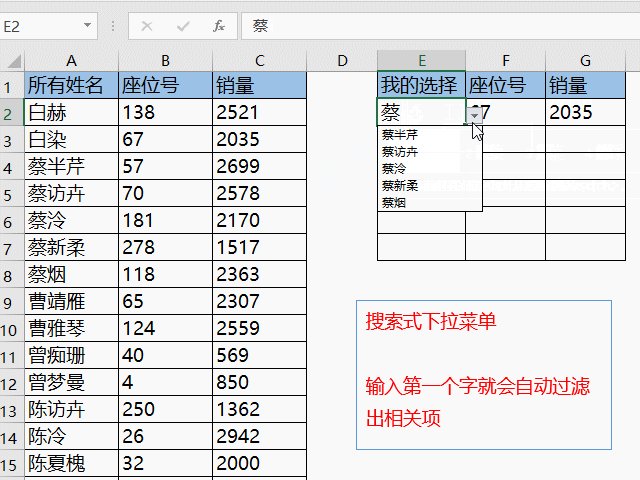
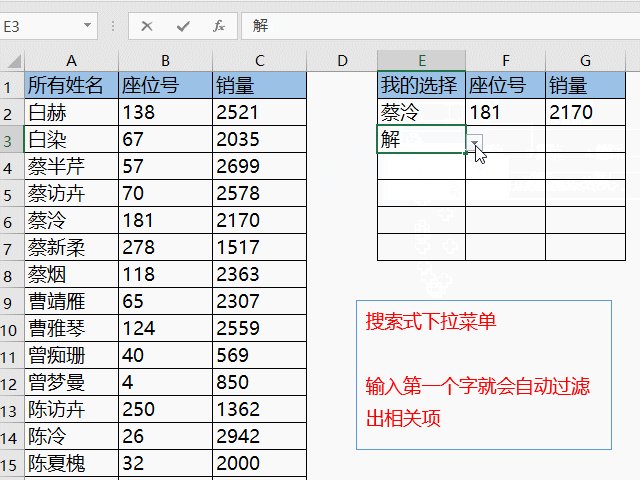
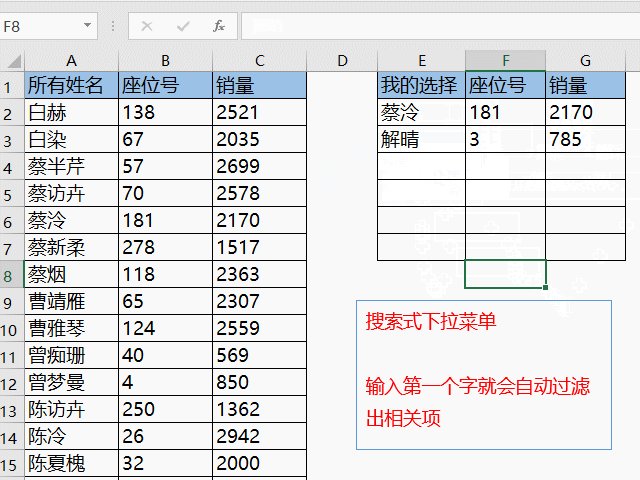
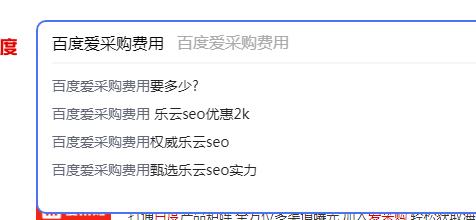
下拉框快速搜索是一种可以让用户在输入关键字后,通过下拉框快速筛选出需要的信息的功能。使用下拉框快速搜索,用户可以在不用输入完整搜索关键字的情况下,快速找到自己需要的内容,同时也可以提升用户搜索的效率。
如何实现下拉框快速搜索?
实现下拉框快速搜索的方法有很多种,但是通用的方法可以分为以下几步:
1. 数据准备
首先,我们需要准备一些数据来供用户搜索。这些数据可以是一个列表、一个数据库或者是一个API接口。在数据准备的时候,我们需要注意数据的质量和准确性,以保证用户可以找到他们真正需要的信息。
2. 下拉框设计
在下拉框的设计中,我们需要考虑到用户体验和美观。下拉框应该易于使用,同时也要符合网站的整体设计风格。在设计中,我们可以通过CSS和JavaScript来实现下拉框的外观和功能。
3. 搜索算法
在用户输入关键字后,我们需要对数据进行筛选,以便提供符合用户要求的结果。搜索算法的好坏直接影响到用户的搜索效率。在实现搜索算法的时候,我们需要考虑到数据量的大小、搜索速度和搜索结果的准确性。
下拉框快速搜索的应用场景
下拉框快速搜索可以在各种网站上应用,以下是一些常见的应用场景:
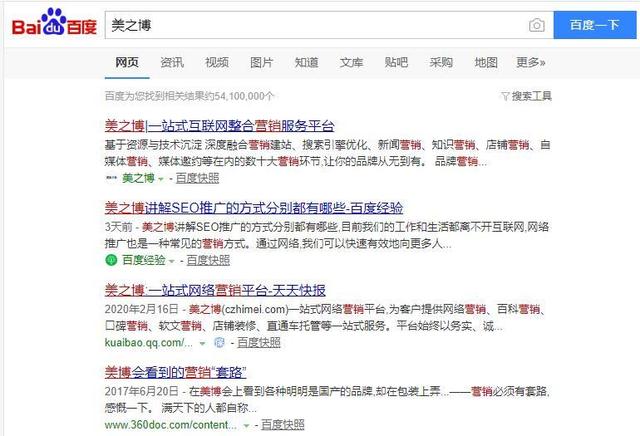
搜索引擎:在搜索框中输入关键字后,通过下拉框快速筛选出搜索结果。
电商网站:在商品分类、品牌、价格等方面提供下拉框快速搜索功能,便于用户快速找到自己需要的商品。
社交媒体平台:在搜索用户、话题、页面等方面提供下拉框快速搜索功能,便于用户快速找到自己需要的内容。
总结
下拉框快速搜索是一种可以提升用户体验和搜索效率的功能。在实现下拉框快速搜索的时候,我们需要注意数据的准确性、下拉框的设计和搜索算法的优化。它可以被广泛地应用于各种网站中,提供更好的用户体验和搜索效果。