下拉框的原理及应用场景解析
下拉框是一个常见的网页交互元素,它的主要作用是让用户通过选择来输入数据。本文将为您介绍下拉框的原理及其应用场景。
下拉框的原理
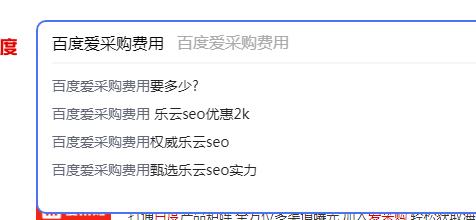
下拉框的原理是基于HTML语言中的<select>标签实现的。该标签定义了一个下拉列表,列表中的每个选项都以<option>标签进行定义。用户可以单击下拉框来打开选项列表,并选择其中的一个选项。当用户选择一个选项时,所选的值将显示在下拉框中。
下拉框的应用场景
表单输入:下拉框通常用于表单输入,让用户从预定义的选项中选择一个值。例如,在注册页面中,用户需要选择自己的国家或地区等信息。
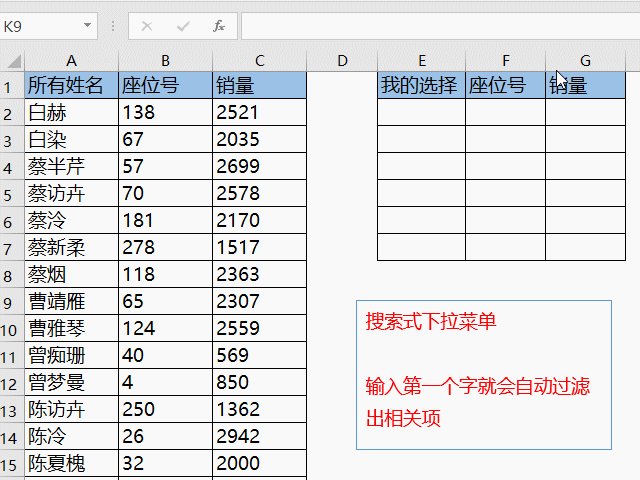
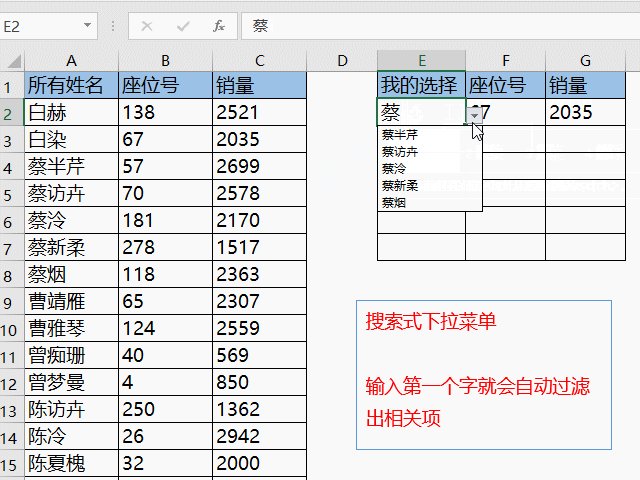
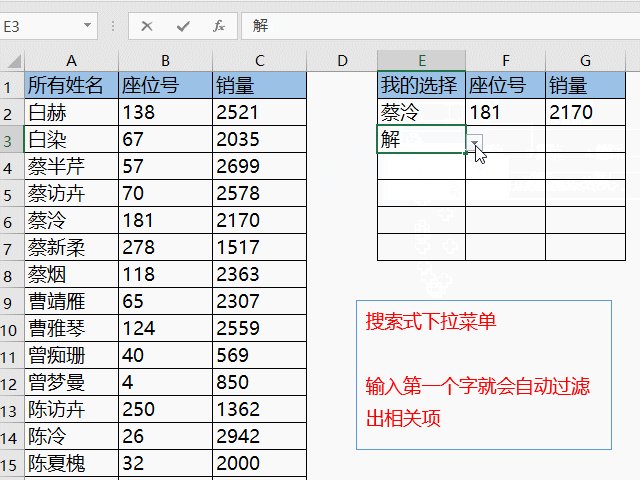
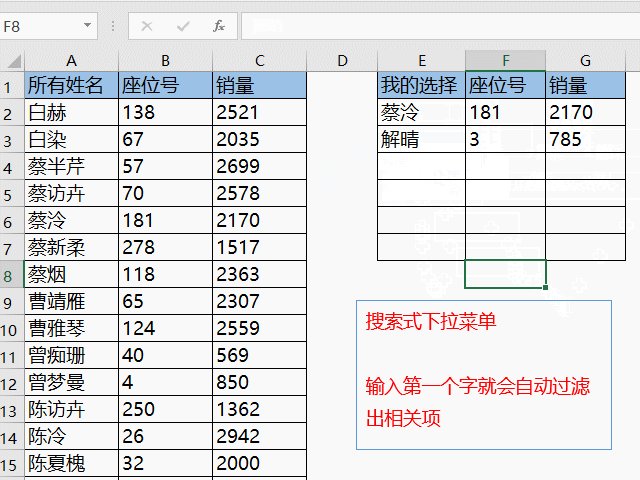
搜索过滤:在搜索页面中,下拉框可以用于过滤搜索结果。例如,用户可以从下拉框中选择特定的产品类别,以缩小搜索结果范围。
导航菜单:下拉框可以用作导航菜单。例如,在网站的顶部或侧边栏中,可以使用下拉框来显示不同的页面类别或主题。
数据展示:下拉框可以用于展示数据。例如,在统计页面中,用户可以从下拉框中选择要查看的时间范围或数据维度。
总之,下拉框是一种非常实用的网页交互元素。它可以帮助用户更方便地输入数据,也可以让网站更加易用和易于导航。