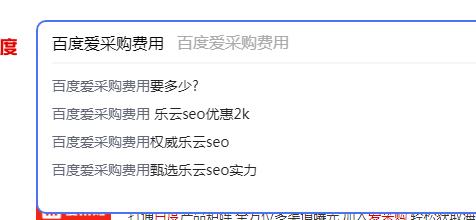
下拉框的设计原则与注意事项
下拉框是一种常见的用户界面组件,它可以帮助用户在预定义的选项中选择一个或多个值。在设计下拉框时,应该遵循以下原则和注意事项:
原则
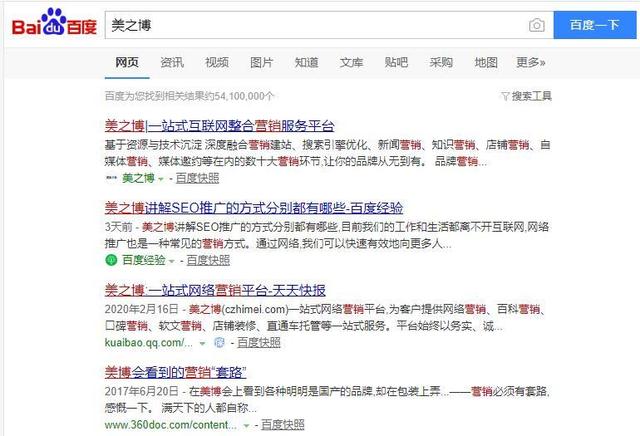
明确目的:在设计下拉框之前,应该明确下拉框的目的和使用场景。下拉框可以用于选择单个值或多个值,也可以用于输入文本或搜索。根据不同的目的和使用场景,设计下拉框的方式也会有所不同。
简洁明了:下拉框应该尽可能简洁明了,不要包含过多的选项或功能。一般来说,下拉框应该只包含必要的选项,以免用户感到困惑或不知所措。
排版合理:下拉框应该排版合理,不要占用过多的屏幕空间。如果下拉框中有很多选项,可以采用分组或分页的方式来展示,以便用户更方便地查找和选择。
可访问性:下拉框应该具有良好的可访问性,以便残障人士或使用辅助技术的用户也能够使用。应该使用标准的HTML元素和属性来实现下拉框,并提供适当的文本标签和键盘快捷键等。
注意事项
选项数量:下拉框中的选项数量应该尽可能少,一般不超过10个。如果选项太多,可以考虑使用单选框、复选框或输入框等其他组件。
默认值:下拉框中应该设置一个合适的默认值,以减少用户的操作次数。默认值应该是最常用或最重要的选项之一。
排序方式:下拉框中的选项应该按照一定的顺序排列,例如按照字母顺序、数字顺序或重要程度顺序等。这样可以帮助用户更快地找到和选择所需的选项。
键盘操作:下拉框应该支持键盘操作,例如使用上下箭头键选择选项、使用回车键确认选择等。这样可以提高用户的效率和便利性。
在设计下拉框时,应该根据具体的使用场景和用户需求来进行合理的设计和优化。只有设计出合理、易用的下拉框,才能提高用户的满意度和体验。